金九银十来了,你的简历写好了么?
大家好,我是晓凡。
写在前面
时间过得真快,转眼间就来到了九月份。都说金九银十,又到了一年一度的求职跳槽黄金季。
这两年就业环境应该不用我多说了吧,只能用一个惨字来形容。
即使就业环境再怎么不堪,但毕业了工作总要找的,总不可能啃老摆烂吧。
在这竞争激烈的时期,一份优质的简历,无疑是你求职路上的敲门砖。
HR每天得收到成百上千份简历,一份优质简历,决定了HR对你的第一印象。
说了这么多,今天的目的就是给大家安利两个写简历的开源项目。
有了这两个项目之后,就再也不用到处找简历模板了(某宝上购买),简直YYDS!
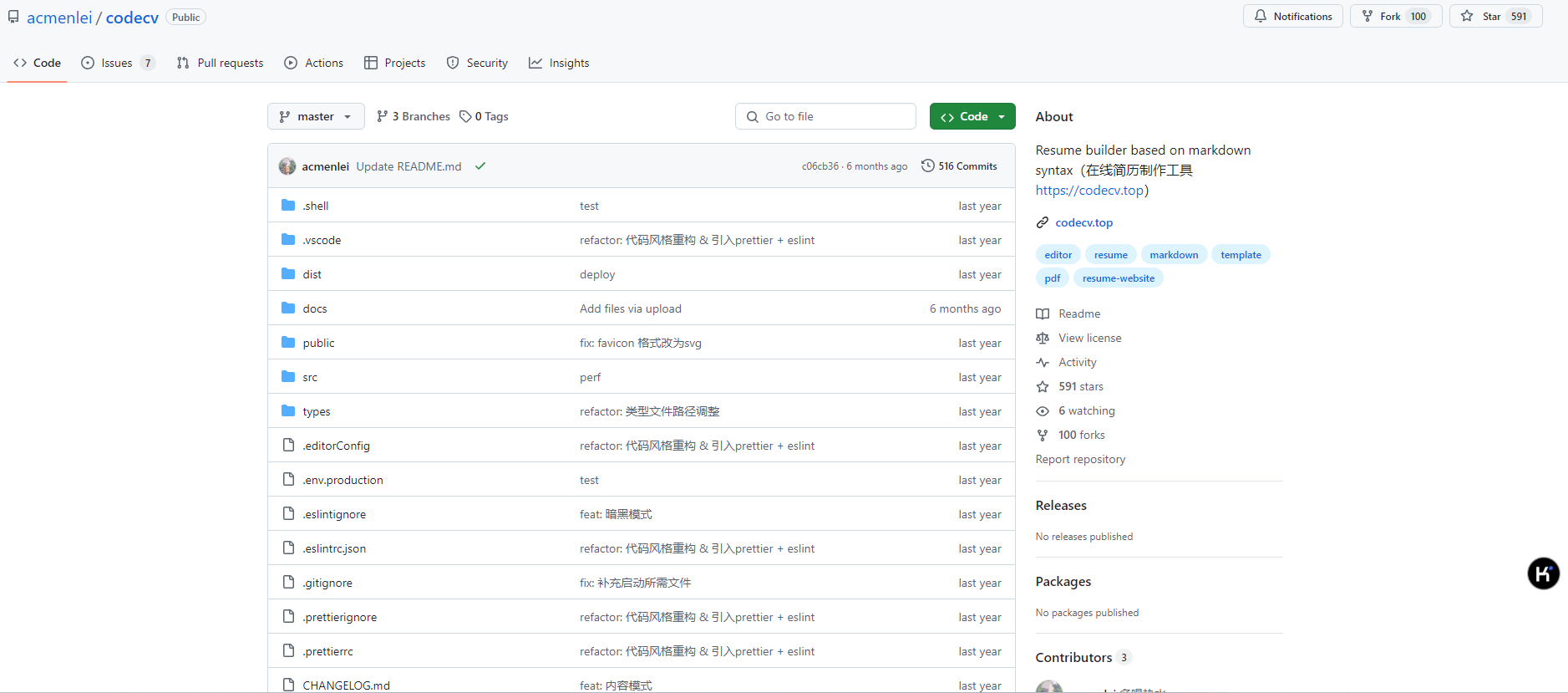
一、codecv 简历生成器
1.1 项目简介
Codecv 是由开发者acmenlei精心打造的开源项目,它帮助你以 Markdown 的简洁语法快速编写并生成专业的简历。
并且拥有海量模板,写好简历之后可以快速导出为PDF。
虽然目前stars数只有591,但晓凡用下来还是非常不错的。

1.2 项目地址
https://github.com/acmenlei/codecv
1.3 项目本地部署
可以使用作者构建好的镜像来运行
docker run -d -t -p 8080:80 --name codecv --restart=always docker.io/wenyang0/codecv:latest
或者可以自己克隆项目,手动编译
#下载代码
git clone https://github.com/acmenlei/codecv.git
#docker 编译
cd codecv/
docker build -t codecv:v1 .
#启动服务
docker run -d -t -p 8080:80 --name codecv --restart=always codecv:v1
最后,浏览器输入:http://服务IP:端口 即可访问

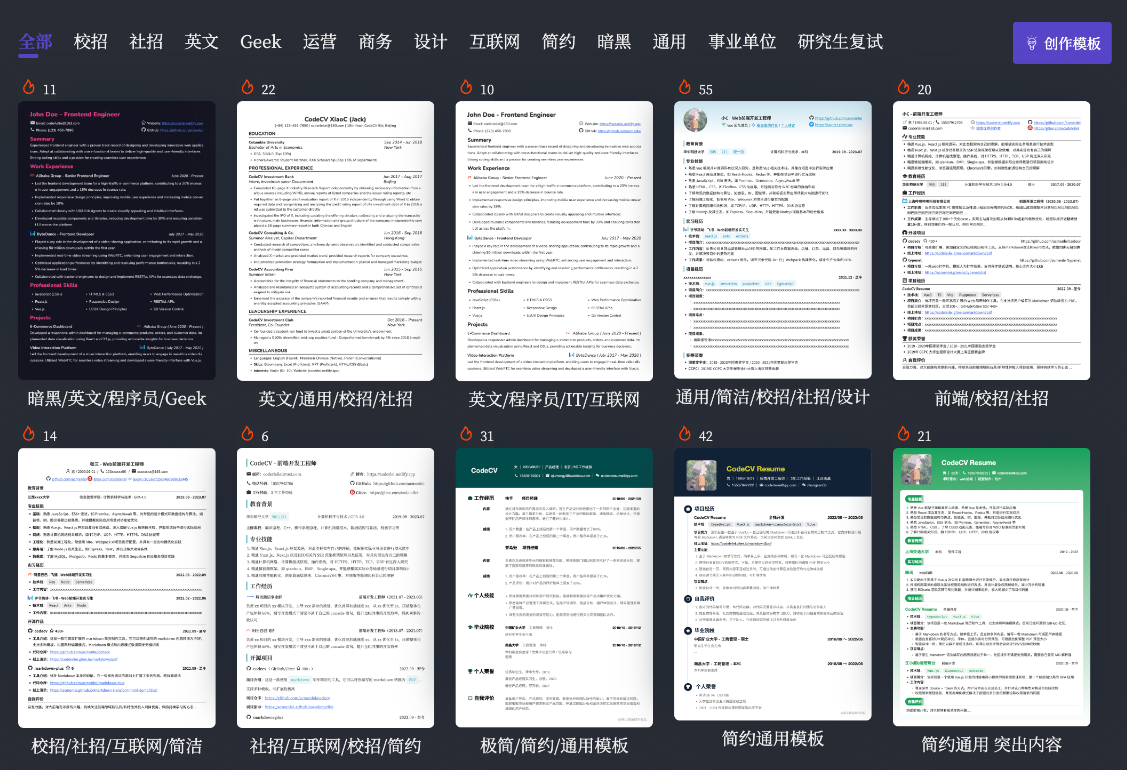
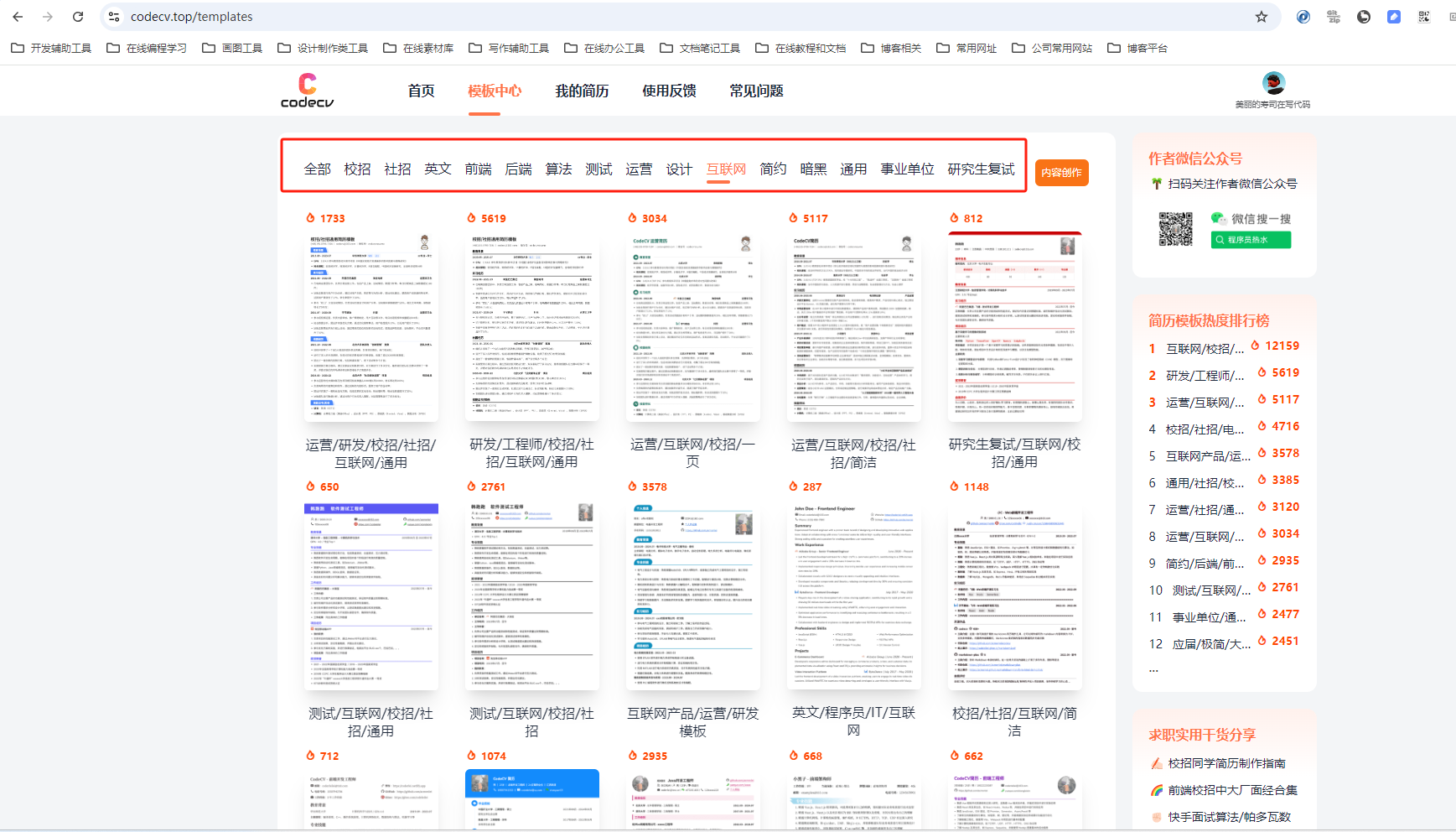
1.4 访问官网
如果小伙伴们不想本地自己部署,也可以访问https://codecv.top 官网。
各种类型的简历模板都有,挑选适合自己的即可

1.5 简历制作
① 选择我们想要的模板
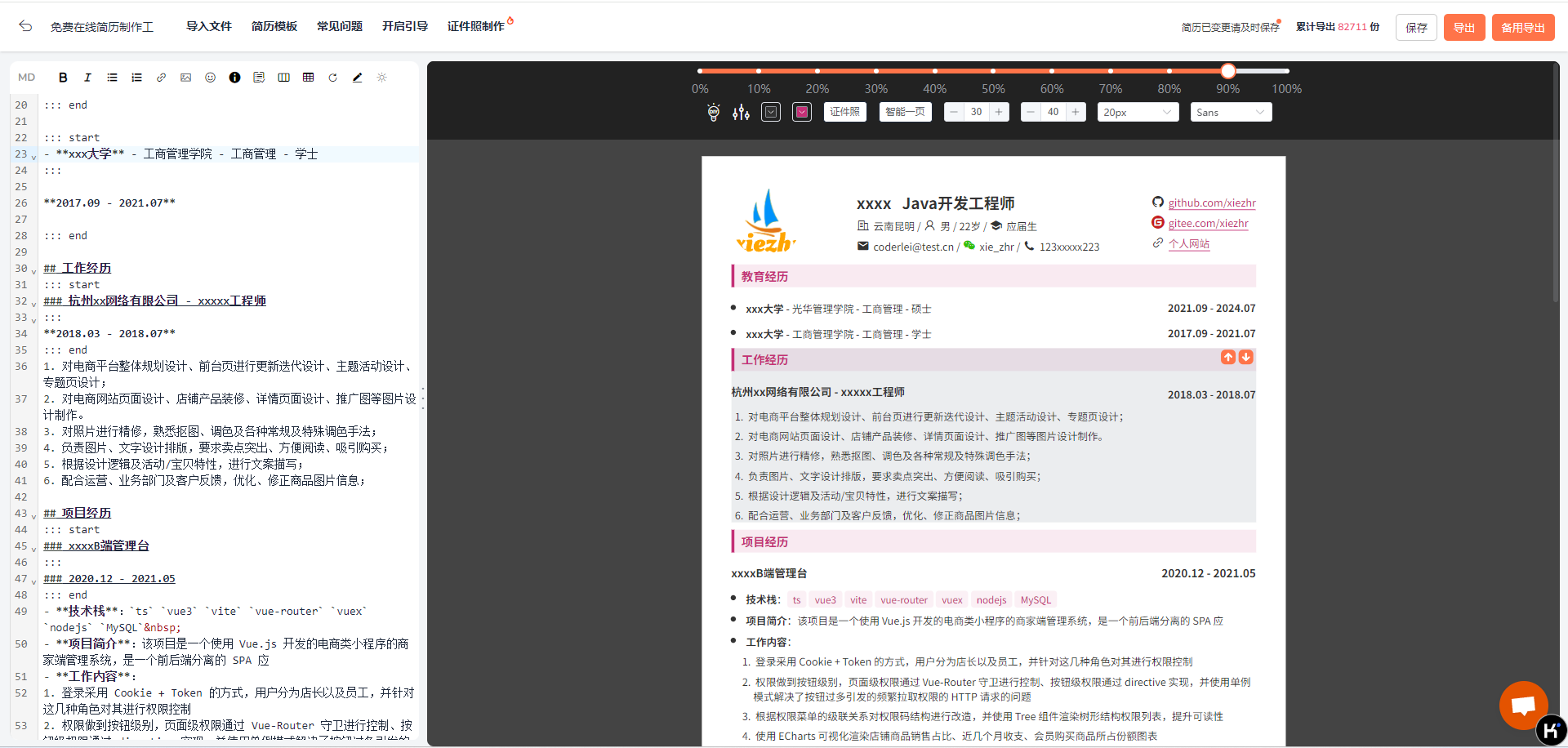
② 制作简历
制作简历我们可以选择①所见即所得模式也可以选择②markdown模式进行编辑
a.简历开头一般是求职者基本信息,需要将个人信息放入到如下标签内
以 ::: headStart ::: headEnd 结束

::: headStart
::: start

:::
## xxxx **Java开发工程师**
icon:city 云南昆明 / icon:user 男 / 22岁 / icon:school 应届生
icon:email [email protected] / icon:wechat xie_zhr / icon:phone 123xxxxx223
:::
icon:github [github.com/xiezhr](https://github.com/xiezhr)
icon:gitee [gitee.com/xiezhr](https://gitee.com/xiezhr)
icon:link [个人网站](https://xiezhrspace.cn)
::: end
::: headEnd
效果如下

b.插入一个模块
以::: start 开始 :::end 结束 ::: 多加一个则多加一列
::: start
- **xxx大学** - 光华管理学院 - 工商管理 - 硕士
:::
**2021.09 - 2024.07**
::: end
效果如下

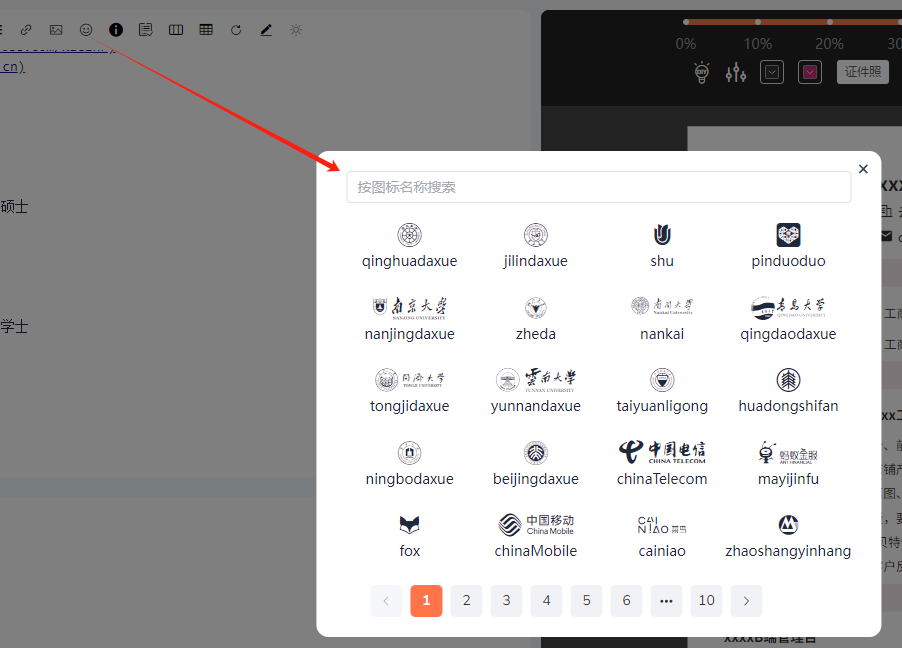
c.插入图标


或者使用下面语法直接插入
icon:gitee
c. 简历最终效果如下

③ 导出简历
简历书写完成后,点击右上角的导出按钮。可将简历导出成
png、md格式

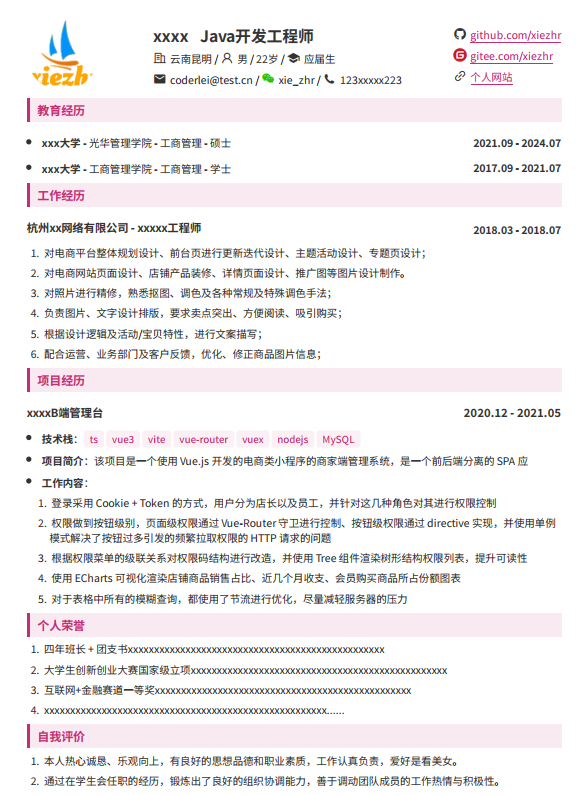
一般简历写完之后,都会将其导出成pdf发给hr。下面为最终导出结果,这样一个样式满足你的要求么?

二、resume-design 简历设计
2.1 项目简介
resume-design 是由 作者Hacker233 基于Vue3 + TypeScript + Vite + Element-plus + pinia 实现的
一款开源简历设计生成器,内置两款设计器,多种免费模板选择,还可以自定义模板、主题等等,可以方便快捷的制作出精美的简历、
支持导出PDF、JSON数据。除此之外,网站还提供有完整的后台管理系统,可以方便管理整个网站,并且完全开源免费
项目目前已有1.4k starts ⭐⭐

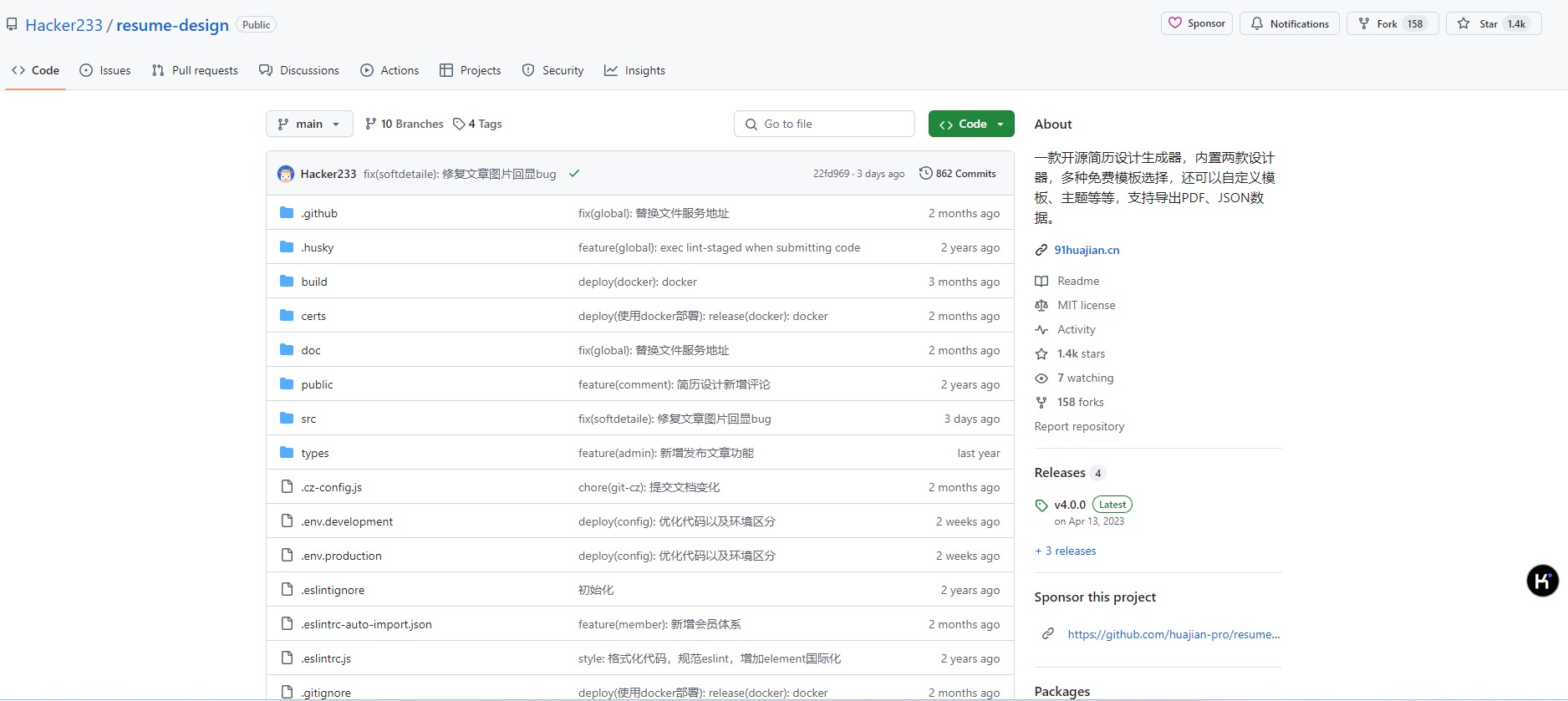
2.2 项目地址
GitHub地址:https://github.com/Hacker233/resume-design
2.3 项目功能
- 在线制作设计器(专注简历布局)
- 积木创作设计器(任意布局)
- 导出超高清PDF(支持复制、图标等)
- 支持在线以及导出JSON数据
- 支持Word简历模板下载
- 支持保存草稿功能
- 支持简历主题任意更改(字体、颜色、背景、间距等)
2.4 项目部署
① 拉取项目
git clone https://github.com/huajian-pro/resume-design.git
② 安装项目依赖
cd resume-design
npm install
③ 本地运行项目
进入项目目录,执行命令:
npm dev
④ 部署到服务器
进入项目目录,执行命令:
npm build
将生成的dist上传至服务器,采用nginx部署即可。
2.5 通过两款设计器制作简历
该项目包含了两款简历设计器,小伙伴们可以根据需要自行选择。下面小节中会分别介绍到
2.5.1 在线制作设计器
在线制作设计器主要是项目初期建设时的第一代设计器,功能没有那么复杂;
这款设计器只能制作简历,并且让使用者专注于简历数据,不用花费更多精力在配色、字体等方面
① 选择我们需要的模板

② 制作简历

③ 导出简历
注: 导出这儿居然需要积分~
2.5.2 积木创作
相比上一个简历设计器,这个更加灵活一些,但使用起来也会复杂一些,简历模板会偏少一些
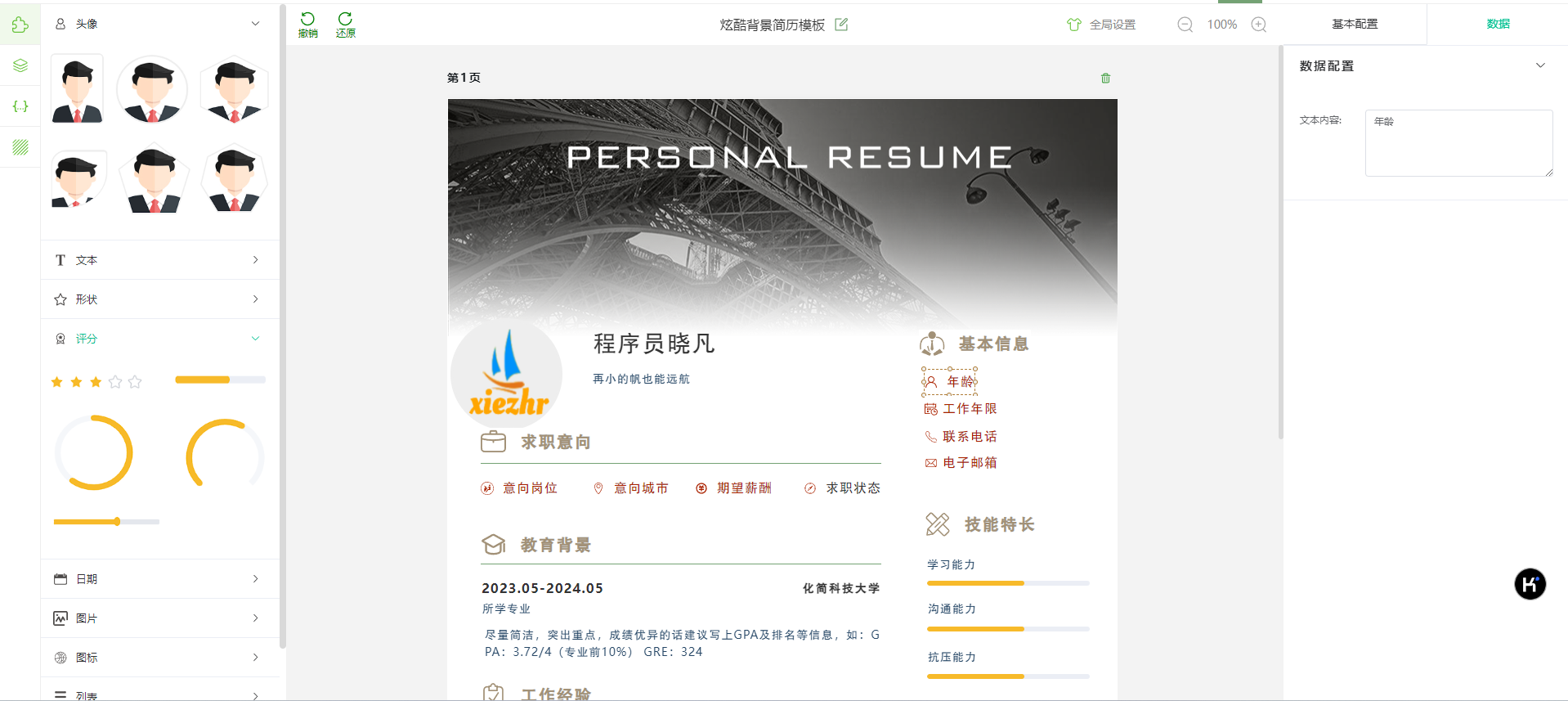
Ⅰ 在现有模板基础上制作简历
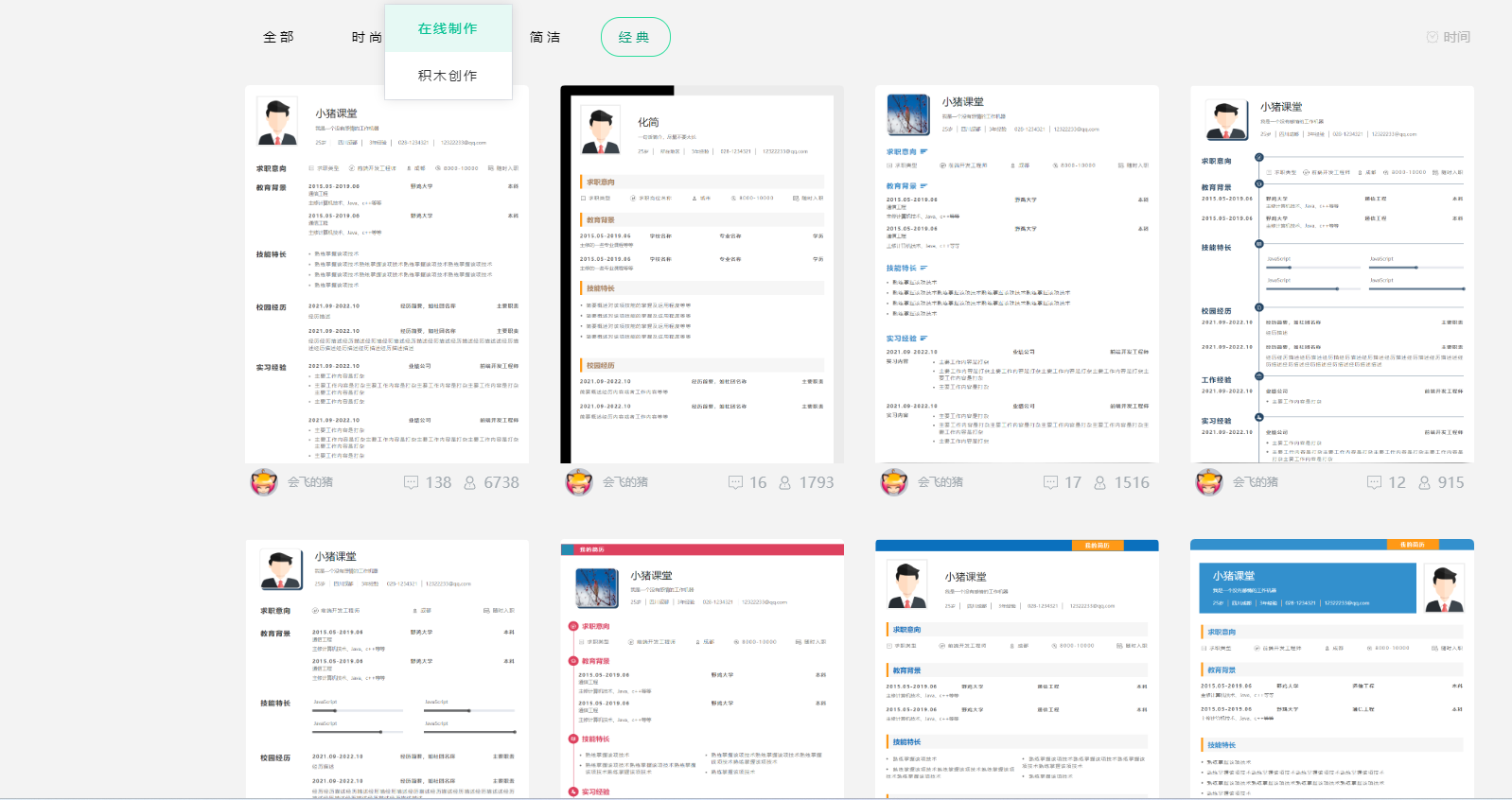
① 选择简历模板

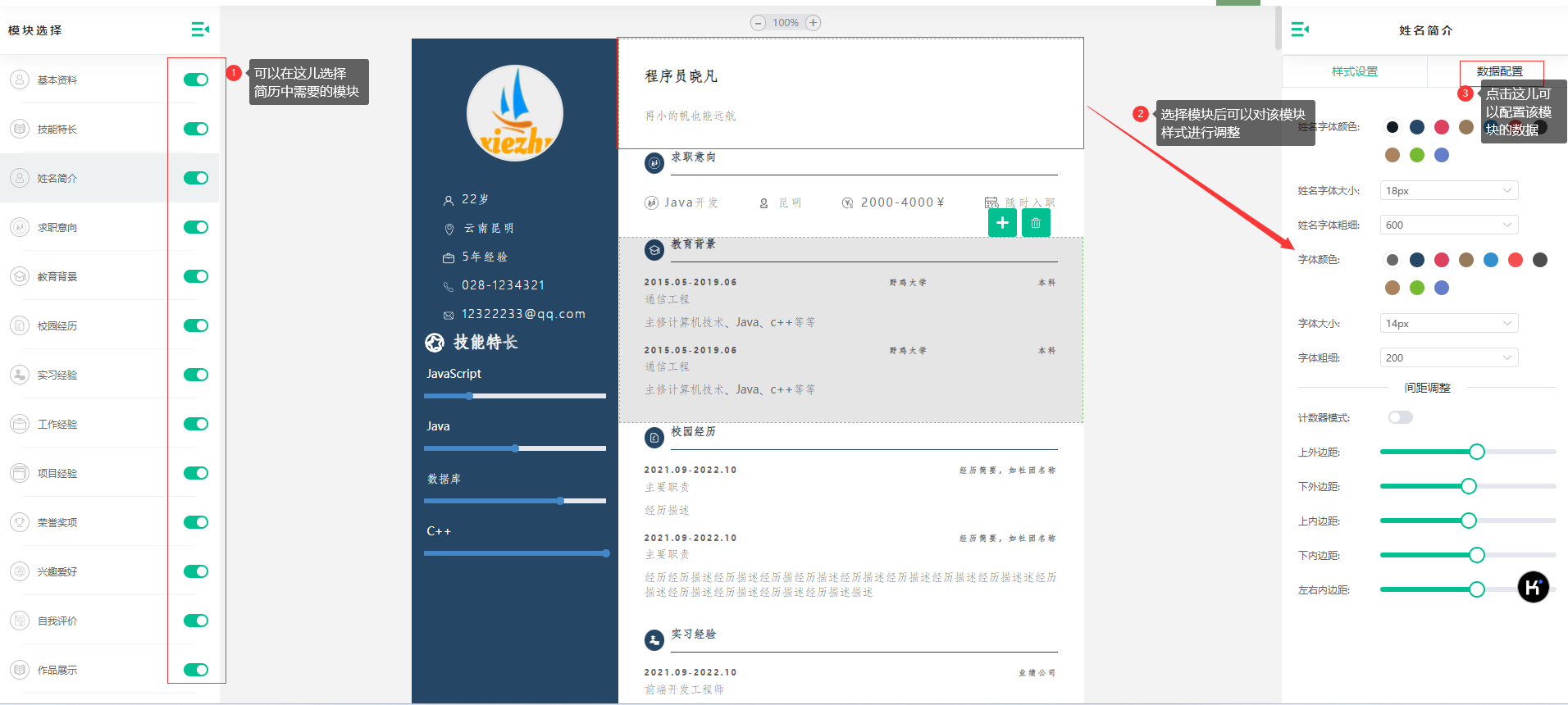
② 制作简历

Ⅱ 空白创作
如果我们对现有模板不满意,可以选择空白制作。完全从零开始制作
① 选择空白制作

②拖动组件制作简历

三、项目优缺点
通过晓凡一天制作简历的体验,说一说两个开源项目的优缺点
优点:
① 因为晓凡平常也用markdown写文章,对于第一个开源项目这算一个比较好的设计,简洁上手快
② 两个项目都可以根据求职者的个性化需求调整简历样式和布局,第二个项目设计积木创作会更灵活一些
③ 提供了多种不同行业的简历模板供大家选择
④ 两个项目都可以导出pdf格式,方便打印和分享
缺点:
① 一些功能需要收费(这点也可以理解,开源作者也需要物质上的支持),但这可能会劝退一部分人
② 不支持AI功能
③ 使用下来会遇到一些小bug
本期内容到这儿就结束了 ★,°:.☆( ̄▽ ̄)/$:.°★ 。
希望对您有所帮助 ⭐
我们下期再见 ヾ(•ω•`)o (●'◡'●)
本文来自博客园,作者:程序员晓凡,转载请注明原文链接:https://www.cnblogs.com/xiezhr/p/18392058