day32-Django3.2(一)
前言
之前我们介绍过web应用程序和http协议,简单了解过web开发的概念。Web应用程序的本质
- 接收并解析HTTP请求,获取具体的请求信息
- 处理本次HTTP请求,即完成本次请求的业务逻辑处理
- 构造并返回处理结果——HTTP响应
import socket
server = socket.socket()
server.bind(('127.0.0.1', 8080))
server.listen(5)
while True:
conn, addr = server.accept()
data = conn.recv(1024)
print("data:\n", data)
# 路径解析
request_path = data.decode('utf-8').split('\r\n')[0].split(' ')[1]
# 逻辑判断
if request_path == '/':
with open("index.html", "rb") as f:
data = f.read()
# 响应数据
conn.send(b'HTTP/1.1 200 OK\r\n\r\n' + data)
elif request_path == '/login':
with open("login.html", "rb") as f:
data = f.read()
conn.send(b'HTTP/1.1 200 OK\r\n\r\n' + data)
else:
with open("notFound.html", "rb") as f:
data = f.read()
conn.send(b'HTTP/1.1 404 Not Found\r\n\r\n' + data)
那么什么是web框架呢?
Web应用框架有助于减轻网页开发时共通性活动的工作负荷,例如许多框架提供数据库访问接口、标准样板以及会话管理等,可提升代码的可再用性。
说简单点就是web框架用于搭建Web应用程序,免去不同Web应用相同代码部分的重复。
一、Django介绍

Python下有许多款不同的 Web 框架。Django是重量级选手中最有代表性的一位。许多成功的网站和APP都基于Django。Django 是一个开放源代码的 Web 应用框架,由 Python 写成。Django 遵守 BSD 版权,初次发布于 2005 年 7 月, 并于 2008 年 9 月发布了第一个正式版本 1.0 。

Django文档
Django 采用了 MVT 的软件设计模式,即模型(Model),视图(View)和模板(Template)。
这个MVT模式并非django首创,在其他的语言里面也有类似的设计模式MVC,甚至可以说django里面的MVT事实上是借鉴了MVC模式衍生出来的。
M,Model,模型,是用于完成操作数据库的。
V,View,视图,里面的代码就是用于展示给客户端的页面效果。
C,Controller,控制器,是一个类或者函数,里面的代码就是用于项目功能逻辑的,一般用于调用模型来获取数据,获取到的数据通过调用视图文件返回给客户端。
而MVT指的是:
- M全拼为Model,与MVC中的M功能相同,负责和数据库交互,进行数据处理。
- V全拼为View,与MVC中的C功能相同,接收请求,进行业务处理,返回应答。
- T全拼为Template,与MVC中的V功能相同,负责封装构造要返回的html。
MVT模型的工作流程

路由控制器将请求转发给对应的视图函数,完成业务逻辑,视图函数将从model中获取的数据嵌入到template的中模板文件(html)渲染成一个页面字符串,返回给客户端的流程。
所以我们学习Django重点是四个部分:url路由器+MVT
二、Django下载与运行
2.1、Django的下载

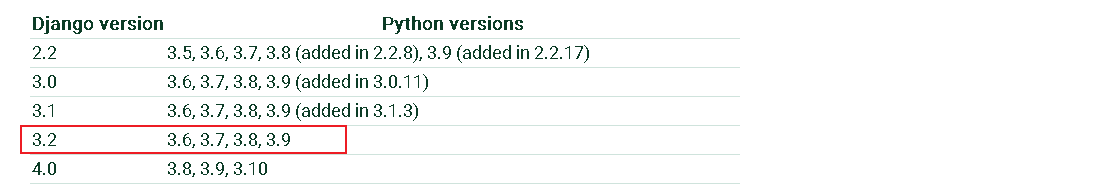
目前我们学习和使用的版本是3.2LTS版本
目前开源软件发布一般会有2个不同的分支版本:
1. 普通发行版本: 经常用于一些新功能,新特性,但是维护周期短,不稳定.
2. 长线支持版本[LongTerm Supper]: 维护周期长,稳定
软件版本格式: 大版本.小版本.修订号
大版本一般是项目内容/软件的核心架构发生改动, 以前的代码已经不适用于新的版本
小版本一般是功能的删减, 删一个功能,小版本+1, 减一个功能,小版本+1
修订号一般就是原来的代码出现了bug, 会针对bug代码进行修复, 此时就会增加修订号的数值

官网: http://www.djangoproject.com
文档:https://docs.djangoproject.com/zh-hans/3.2/
在本地安装
pip install django
pip install django==3.2
pip源:
https://pypi.douban.com/simple/ 豆瓣源
https://pypi.tuna.tsinghua.edu.cn/simple 清华源
使用格式:
pip install django -i https://pypi.douban.com/simple/
# 查看django版本号
django-admin --version
当然在以后开发或者学习中,我们肯定都会遇到在一台开发机子中,运行多个项目的情况,有时候还会出现每个项目的python解析器或者依赖包的版本有差异.
2.2、Django的启动运行
创建虚拟环境并在虚拟环境中下载安装django包
pip install django==3.2 -i https://pypi.douban.com/simple/
cd ~/Desktop
django-admin startproject demo
完成了以后,直接直接下pycharm下面的终端terminal中使用命令运行django
python manage.py runserver 8090

在浏览器中访问显示的地址http://127.0.0.1:8090.效果如下则表示正确安装了.

runserver默认启动的wsgi.py文件作为web服务器接口
2.3、创建应用
创建自应用:
python manage.py startapp 子应用名称
Django完整的目录结构如下:
│─ manage.py # 终端脚本命令,提供了一系列用于生成文件或者目录的命令,也叫脚手架
└─ dome/ # 主应用开发目录,保存了项目中的所有开发人员编写的代码, 目录是生成项目时指定的
│- asgi.py # django3.0以后新增的,用于让django运行在异步编程模式的一个web应用对象
│- settings.py # 默认开发配置文件
│- urls.py # 路由列表目录,用于绑定视图和url的映射关系
│- wsgi.py # wsgi就是项目运行在wsgi服务器时的入口文件
└- __init__.py
└─ app01 # 子应用
│- models # 该应用的模型类模块
│- views # 该应用的视图模块
│- tests # 该应用的单元测试模块
│- apps # 该应用的一些配置,自动生成
│- admin.py # 该应用的后台管理系统配置
当然如果每次运行项目都要在终端下输入命令的话,很麻烦,这时候我们可以借助pycharm直接自动运行这段命令.当然,这个需要我们在pycharm配置一下的.


可以在runserver 参数后配置修改django监听的端口和IP地址,当然,只能是127.0.0.1对应的其他地址.不能是任意IP.否则无法运行或访问!!


2.4、快速使用Django
在django中要提供数据展示给用户,我们需要完成3个步骤.
需求:利用Django实现一个查看当前时间的web页面。
基于MTV模型,设计步骤如下:
- step1:在urls.py中设计url与视图的映射关系。
- step2:创建子应用,在views.py中构建视图函数。
- step3:将变量嵌入到模板中返回客户端。
(1)创建子应用
python manage.py startapp 子应用名称
子应用的名称将来会作为目录名而存在,所以不能出现特殊符号,不能出现中文等多字节的字符.
(2) 绑定路由
demo/urls.py代码:
from django.contrib import admin
from django.urls import path
from home.views import index
urlpatterns = [
path('admin/', admin.site.urls),
path("timer", timer),
]
(3)视图函数
home/view.py,代码:
from django.shortcuts import render,HttpResponse
# Create your views here.
import datetime
def timer(request):
now=datetime.datetime.now().strftime("%Y-%m-%d %X")
#return HttpResponse(now)
return render(request,"timer.html",{"now":now})
(4)构建模板
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
span{
color: red;
}
</style>
</head>
<body>
<h3>当前时间:<span>{{ now }}</span></h3>
</body>
</html>
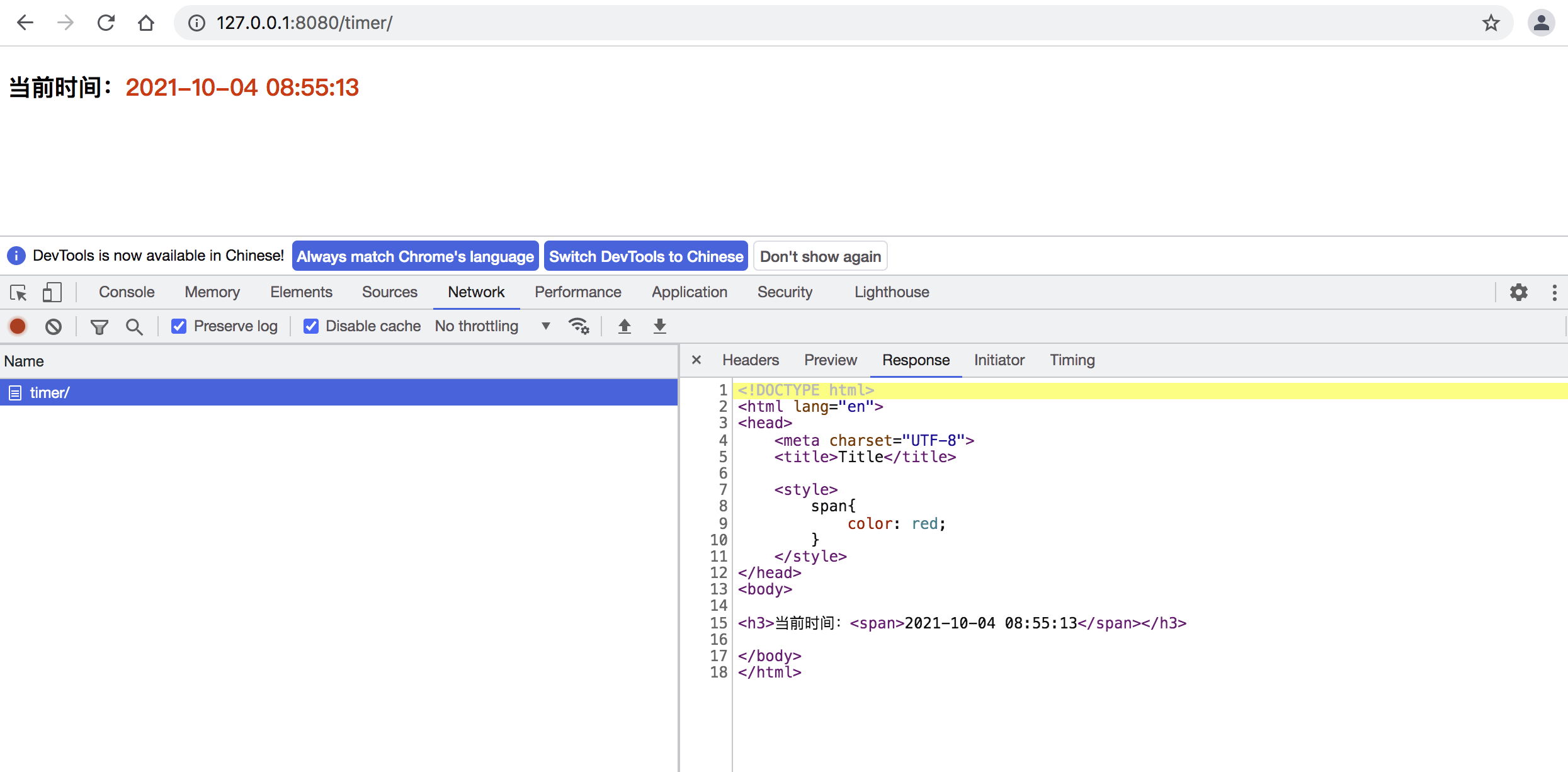
因为上面我们绑定timer视图函数的url地址是timer,所以我们可以通过http://127.0.0.1:8080/拼接url地址timer来访问视图函数

三、路由控制器
Route路由, 是一种映射关系!路由是把客户端请求的url路径和用户请求的应用程序,这里意指django里面的视图进行绑定映射的一种关系。
请求路径和视图函数不是一对一映射关系!
在django中所有的路由最终都被保存到一个变量 urlpatterns., urlpatterns必须声明在主应用下的urls.py总路由中。这是由配置文件settings设置的。
在django运行中,当客户端发送了一个http请求到服务端,服务端的web服务器则会从http协议中提取url地址, 从程序内部找到项目中添加到urlpatterns里面的所有路由信息的url进行遍历匹配。如果相等或者匹配成功,则调用当前url对象的视图方法。
在给urlpatterns路由列表添加路由的过程中,django一共提供了2个函数给开发者注册路由.
from django.urls import path # 字符串路由
from django.urls import re_path # 正则路由,会把url地址看成一个正则模式与客户端的请求url地址进行正则匹配
# path和re_path 使用参数一致.仅仅在url参数和接收参数时写法不一样
(1)基本使用
path(r'^articles/2003/$', views.special_case_2003),
re_path(r'^articles/([0-9]{4})/$', views.year_archive),
re_path(r'^articles/([0-9]{4})/([0-9]{2})/$', views.month_archive),
re_path(r'^articles/(?P<year>[0-9]{4})/(?P<month>[0-9]{2})/$', views.month_archive2),
(2)路由分发
1. Import the include() function: from django.urls import include, path
2. Add a URL to urlpatterns: path('blog/', include('blog.urls'))
(3)路由转发器
有时候上面的内置的url转换器并不能满足我们的需求,因此django给我们提供了一个接口可以让我们自己定义自己的url转换器。
from django.urls import register_converter
from django.shortcuts import HttpResponse
# 自定义路由转换器
class MobileConverter(object):
regex = "1[3-9]\d{9}"
def to_python(self,value):
print(type(value))
# 将匹配结果传递到视图内部时使用
# 返回str还是int主要看需求,纯数字的可以返回int
return value
def to_url(self,value):
# 将匹配结果用于反向解析传值时使用
return value
# register_converter(路由转换器的类名,调用别名)
register_converter(MobileConverter,"mobile")
path("index/<mobile:mobile>",index)
def index(request,mobile):
print(":::",type(mobile))
return HttpResponse(f"hi,{mobile}用户")
(4)反向解析
在使用Django 项目时,一个常见的需求是获得URL 的最终形式,以用于嵌入到生成的内容中(视图中和显示给用户的URL等)或者用于处理服务器端的导航(重定向等)。人们强烈希望不要硬编码这些URL(费力、不可扩展且容易产生错误)或者设计一种与URLconf 毫不相关的专门的URL 生成机制,因为这样容易导致一定程度上产生过期的URL。
在需要URL 的地方,对于不同层级,Django 提供不同的工具用于URL 反查:
- 在模板中:使用url模板标签
- 在Python 代码中:使用from django.urls import reverse 函数。
urls.py中为url设置别名参数:
from django.conf.urls import url
from . import views
urlpatterns = [
#...
url(r'^articles/([0-9]{4})/$', views.year_archive, name='news-year-archive'),
#...
]
应用之在模板中反向解析:
<a href="{% url 'news-year-archive' 2012 %}">2012 Archive</a>
<a href="/articles/2012/">2012 Archive</a>
应用之在py文本中反向解析:
from django.shortcuts import redirect
from django.urls import reverse
def redirect_to_year(request):
year = 2006
reverse_path=reverse('news-year-archive', args=(year,))
return redirect(reverse_path) # 等效 redirect("/articles/2006/")
热门相关:戏说台湾之鸡啼三声不同命 神秘复苏 我的女友不可能是怪物 灭世之门 我的嫂子 剑道邪尊